Today Keys :reflex, python, pynecone, init, run, project, hosting, self, api, url
이번 포스팅은 순수 Python으로 웹 앱을 손쉽게 만들 수 있게 해주는 Full Stack Framework 인,
Reflex는 2022년 11월에 Pynecone이라는 이름으로 공개된 프로젝트이며, 2023년 6월에 Reflex라는 이름으로 프로젝트 명이 변경되었습니다.
이번 포스팅에서는 Reflex를 설치하고, 이후에 Demo Site 실행 및 변경하고, Self hosting까지 진행하는 포스팅입니다.
Reflex를 위한 필수 구성 요소?
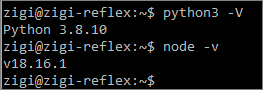
▪ Python 3.7 이상
▪ NodeJS 16.8.0 이상
본 Demo 환경

Reflex 설치
- Reflex는 pip로 설치 할 수 있습니다.
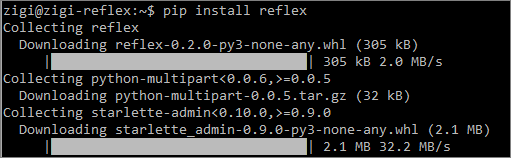
# pip install reflex
[설치 화면]

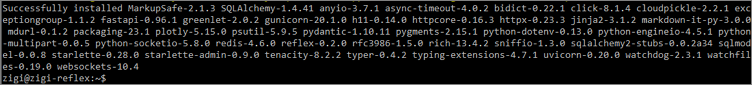
[설치 완료]

|
※ 참고 : 설치 시에 사용자 환경에 따라서, 다음과 같은 ERROR가 발생 할 수 있습니다.
fastapi 0.96.1에서 요구하는 starlette 패키지 버전과 현재 설치된 버전이 맞지 않기 때문에,
requirement에 맞춰서 starlettes 패키지 버전을 다시 설치합니다.
ERROR: fastapi 0.96.1 has requirement starlette<0.28.0,>=0.27.0, but you'll have starlette 0.28.0 which is incompatible.
|
Reflex 프로젝트 생성
- 별도 프로젝트 디렉토리를 만들고, 템플릿 앱을 초기화 합니다.
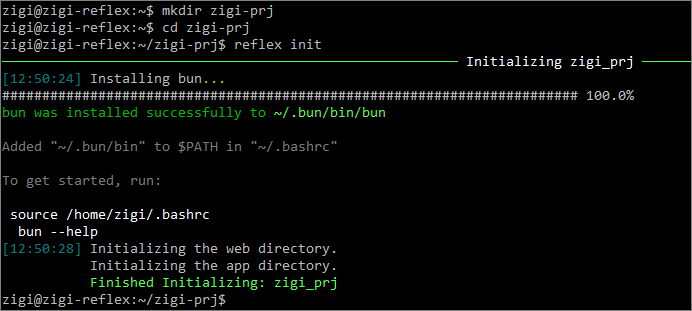
# mkdir zigi-prj
# cd zigi-prj
# reflex init[ 프로젝트 디렉토리 생성 후, Reflex 앱 초기화 ]

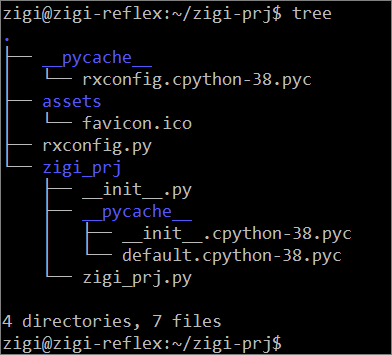
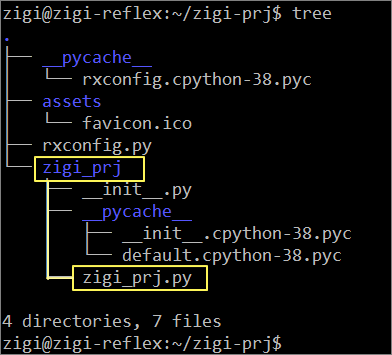
[ Reflex 초기화 후, Reflex 앱 디렉토리 구성 ]

Reflex App 실행
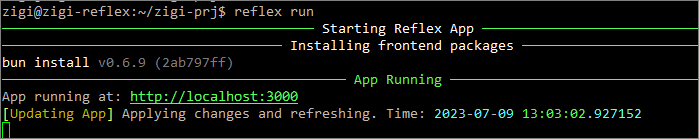
# reflex run
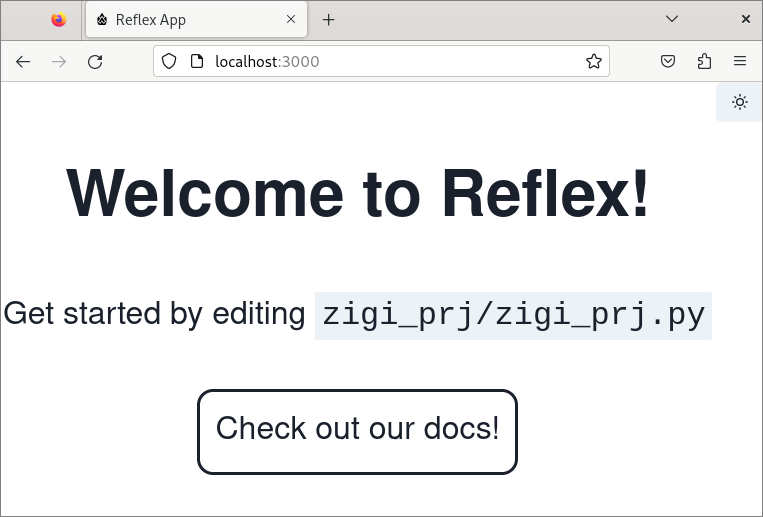
Reflex App 접속
# http://localhost:3000 : Reflex의 기본 접속 포트인 3000 포트로 접속하면, 기본 Reflex 앱으로 접속 됩니다.

Reflex App 변경해보기
- Reflex 앱은 기본 앱 접속 페이지에서 확인되는 것처럼, 프로젝트 디렉토리 내에 프로젝트와 동일한 Python 코드를 변경합니다.
- 본 예제에서는 프로젝트를 zigi_prj로 하였기 때문에 zigi_prj/zigi_prj.py를 수정하면 됩니다.
- Reflex App을 초기화 한 이후에 살펴본 디렉토리 구조에서 해당 파일이 있는 것을 확인 할 수 있습니다.

참고) 위 디렉토리 이외에 .web 이라는 숨겨진 디렉토리가 추가로 있습니다.
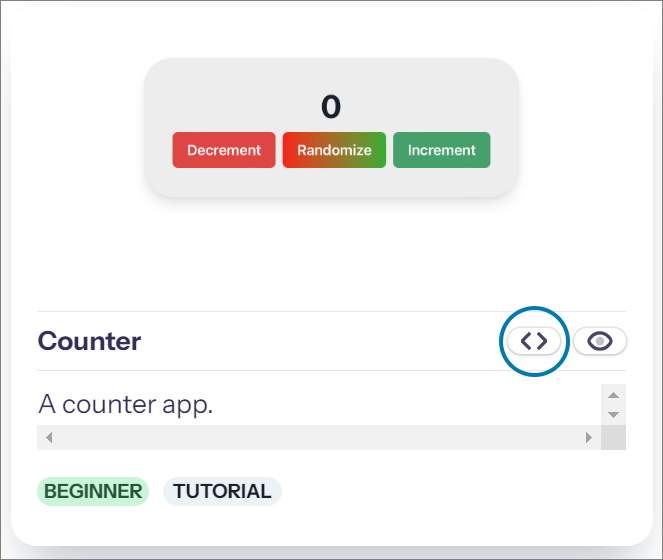
- Reflex를 사용한 다양한 앱 예시는 Reflex 홈페이지의 Gallery에서 확인 할 수 있습니다.
- Reflex Gallery에 있는 App 중에서 'Counter'이라는 간단한 App의 코드를 그대로 가져와서, 본 프로젝트에 적용해 봅니다.
- Counter 앱의 코드(counter.py)를 Reflex에서 제공하는 Git에서 그대로 복사해서 가져옵니다.
참고 ) Reflex Gallery에서 앱 이름 옆의 < > 버튼을 누르면, 해당 앱의 Git으로 연결됩니다.

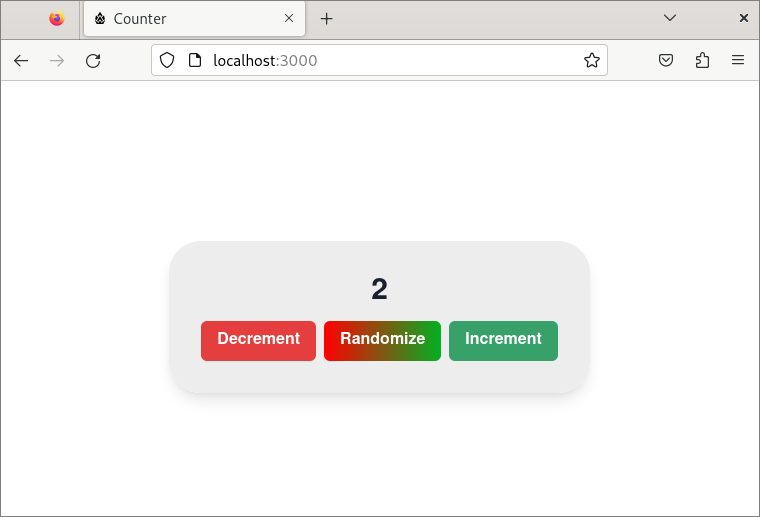
- zigi_prj.py 코드를 Counter로 변경하고, 다시 'Reflex run'을 실행합니다.
- 아래와 같이 Counter 앱이 실행되는 것을 볼 수 있습니다.

Reflex 외부 호스팅
- Reflex로 만든 앱을 외부에 호스팅하기 위해서는 'reflex deploy'를 사용해서, Reflex에서 제공하는 호스팅 서비스를 받는 것을 Reflex에서 권고합니다.
- 하지만, 직접 개별 호스팅도 물론 가능합니다. 또한, Reflex의 제공하는 호스팅 방법은 현재 지원 계획이고, 당장은 사용이 불가 합니다.

- Reflex 앱을 Self Hosting하기 위한 방법은 Reflex Doc 중에서 Self Hosting(https://reflex.dev/docs/hosting/self-hosting) 을 살펴보면 됩니다.
- 본 데모에서는 그 중, Config 파일에 API URL에 대한 값을 추가하는 것으로 진행합니다.
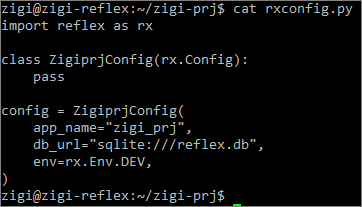
- Reflex를 초기화하고 나면, rxconfig.py 라는 Reflex 앱에 대한 설정 파일이 있습니다.
- rxconfig.py 의 기본 값을 살펴보면 다음과 같습니다.

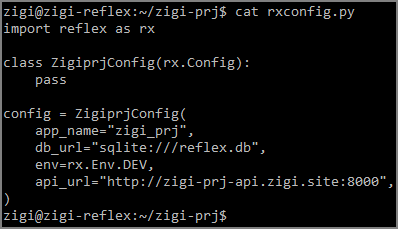
- 여기에 api_url로 현재 reflex가 구동 중인 서버의 IP 주소를 8000 포트와 함께 추가합니다.
- 물론, 다음과 같이 서버의 IP가 연결된 도메인 주소로 연결을 해도 됩니다.

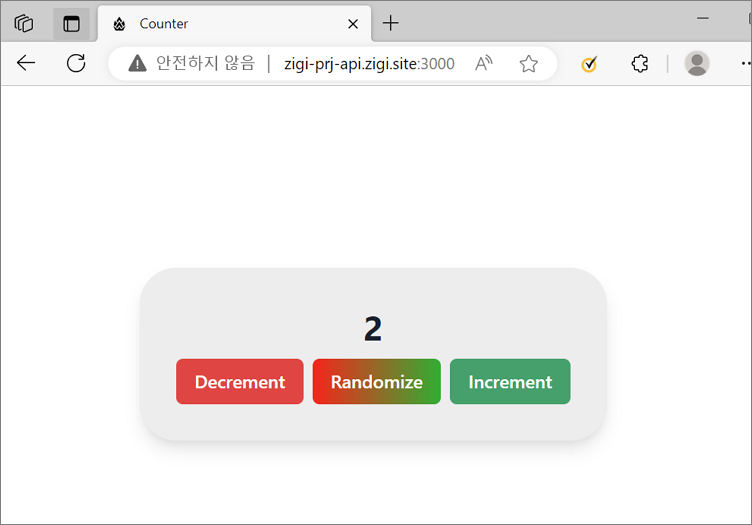
- 다시, reflex run으로 앱을 실행하면 다음과 같이 외부에서도 reflex 앱 접근과 함께 정상적으로 동작하는 것을 볼 수 있습니다.

Reflex로 컴파일 된 파일
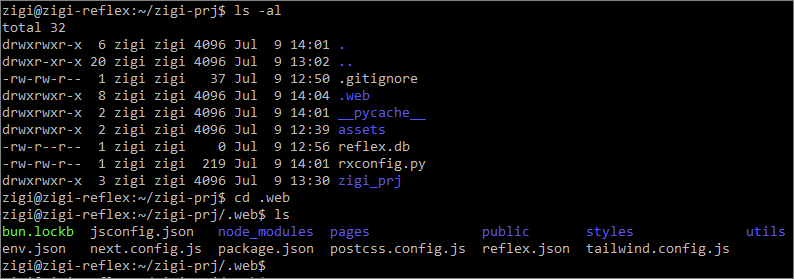
- 앞서 Reflex 초기화 이후에 생성된 디렉토리 구조에서 '.web'이라는 숨겨진 디렉토리가 있다고 얘기했습니다.
- 이 숨겨진 디렉토리를 찾아서 들어가면 다음과 같은 디렉토리와 파일이 있는 것을 볼 수 있습니다.
- Reflex로 작성된 코드의 컴파일 된 파일과, node.js 모듈, 설정, favicon 등이 저장되어 있습니다.

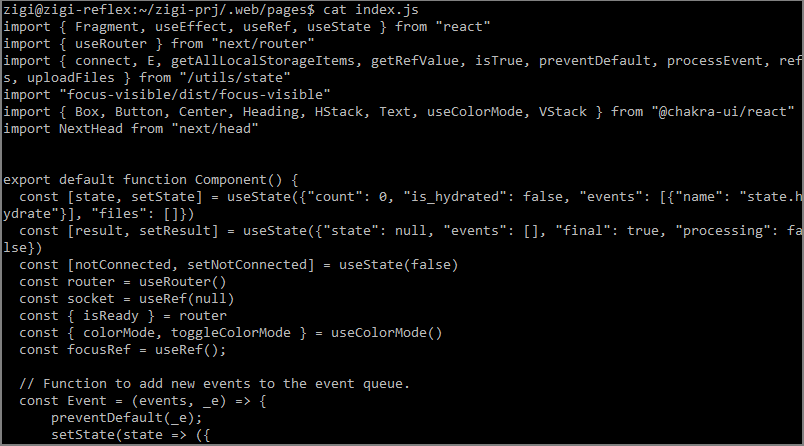
- zigi_prj.py 의 컴파일로 생성된 파일을 확인하려면, '.web/pages/index.js'에서 볼 수 있습니다.

- 이 파일은 Reflex 앱 구동 시마다 계속 자동으로 다시 생성됩니다.
Reflex Fast Refresh
- Reflex를 실행 시에, 'reflex run'으로 실행하면 기본적으로 Dev 환경(Env)로 실행이 되고, 이 경우에는 Reflex 앱이 구동 중인 상황에서 Reflex의 코드를 변경하고 저장하면 동적으로 앱의 변경이 반영 됩니다.
- 하지만, 실행 시에, 'reflex run --env prod'와 같이 Prod 환경으로 실행하면, Reflex 앱이 구동 중인 상황에서 Reflex의 코드를 변경하더라도, 현재 실행 중인 앱에는 반영이 되지 않습니다.