Today Key : canvas, chatgpt, 글쓰기, 코딩, coding, assistant, openai
이번 포스팅에서는 지난 10월 3일에서 ChatGPT에 새롭게 추가 된 canvas 서비스에 대한 내용입니다.
canvas는 별도의 서비스는 아니고, 기존 ChatGPT-4o 모델과 함께 동작하면서, 글 작성이나 코딩 작업을 보다 풍부하게 도와 줄 수 있는 기능을 제공합니다. 이번 포스팅에서는 canvas의 주요 특징과 기능, 그리고 이 기능이 제공하는 장점에 대해 알아보고, 코딩 기능에 대한 간단하게 사용해보겠습니다.
canvas란 무엇인가요?
canvas는 ChatGPT와의 글 작성 및 코딩 프로젝트에 보다 효율적으로 협업할 수 있는 새로운 인터페이스입니다.
사용자는 canvas를 통해 프로젝트의 특정 섹션을 강조하고, ChatGPT가 이에 대한 피드백을 제공하는 데, 마치 카피 에디터나 코드 리뷰어와 같이, ChatGPT는 프로젝트 전반을 고려해 인라인 피드백하는 기능을 합니다.
canvas는 GPT-4o 모델을 기반으로 만들어졌으며, 현재 베타 버전으로 Plus 및 Team 사용자에게만 제공되며, Enterprise와 Edu 사용자는 이번 주부터, 베타 종료 후에는 무료 사용자에게도 제공될 예정이라고 합니다.
더 나은 협업을 위한 canvas
일상적으로 글쓰기나 코딩 작업을 위해 ChatGPT를 사용하는 경우가 많지만, 기존의 채팅 인터페이스는 여러 번의 수정과 편집이 필요한 프로젝트에서 효율성이 떨어지고, 전체적인 맥락을 유지하며 작업하기 어렵다는 한계가 있었습니다. canvas는 이러한 한계를 극복하기 위해 새롭게 디자인되었습니다.
canvas에서는 사용자가 텍스트나 코드를 직접 수정할 수 있으며, 특정 구간을 강조하거나 길이를 조정하는 등 텍스트 형식 변경, 코드 디버깅, 주석 추가 등의 다양한 작업을 수행할 수 있는 단축키 메뉴도 제공됩니다. 또한, 이전 버전의 작업을 복원할 수 있는 기능도 포함되어 있어, 사용자들이 보다 유연하게 프로젝트를 관리할 수 있습니다.
canvas의 주요 기능
글쓰기 기능
- 편집 제안(Suggest edits): ChatGPT가 인라인으로 제안과 피드백을 제공
- 길이 조정(Adjust the length): 문서의 길이를 짧거나 길게 편집 가능
- 읽기 수준 조정(Change reading level): 읽기 수준을 유치원부터 대학원 수준까지 조정
- 최종 다듬기(Add final polish): 문법, 명확성, 일관성을 확인하고 수정
- 이모지 추가(Add emojis): 강조와 색감을 위한 이모지를 추가
코딩 기능
- 코드 리뷰(Review code): ChatGPT가 코드 개선을 위한 인라인 제안을 제공
- 로그 추가(Add logs): 디버깅과 코드 이해를 돕기 위해 print 문을 추가
- 주석 추가(Add comments): 코드 이해를 돕기 위해 주석을 추가
- 버그 수정(Fix bugs): 문제 있는 코드를 감지하고 수정
- 언어 포팅(Port to a language): 코드를 JavaScript, TypeScript, Python, Java, C++, PHP로 전환
canvas의 사용해보기
canvas를 사용하기 위해서는 모델 선택 란에서, GPT-4o with canvas를 선택하시면 됩니다.
현재는 beta이기 때문에 '베타'라고 표기 되어 있습니다.

모델을 선택하고, 프롬프트를 작성하는 것까지는 동일합니다.
여기에서는 코드 작성을 위한 간단한 프롬프트를 작성해 보았습니다.

프롬프트를 보내고 나면, 기존에 대화창에서 코드가 그대로 생성되던 것과 달리,
새로운 창이 우측에 생기면서 코드 영역이 생성되는 것을 볼 수 있습니다.
Claude를 써보셨다면, Claude의 Artifacts과 매우 유사한 인터페이스임을 알 수 있습니다.

우선, 프롬프트로 생성된 게임 코드로 실행을 해 보겠습니다.
아래처럼 정상적으로 잘 동작하네요.
이제 canvas에 기능을 하나씩 살펴 보겠습니다.

canvas의 하단을 보면, 5개의 팝업 메뉴가 있는 것을 볼 수 있습니다.
팝업 메뉴의 내용은 글쓰기인지, 코드인지에 따라서 다른 메뉴가 생깁니다.
이번 포스팅에서는 코드에 대한 내용을 살펴보기 때문에 앞서 알아 보았던
코드의 5가지 메뉴가 있습니다.
먼저 '주석 추가'입니다.
ChatGPT 한글 메뉴로는 '댓글 추가'입니다.
현재 ChatGPT로 생성된 코드에는 아주 간단한 주석만 되어 있지만,
'주석 추가' 기능을 사용하면 코드에 상세한 주석이 추가됩니다.

'주석 추가' 기능을 실행한 화면입니다.
거의 라인 단위 별로 상세한 코드 주석이 추가 된 것을 볼 수 있습니다.
물론 기존에도 프롬프트를 통해서 가능한 부분이었지만,
canvas를 통해서 별도의 프롬프트 지시 없이도 손쉽게 사용 할 수 있습니다.

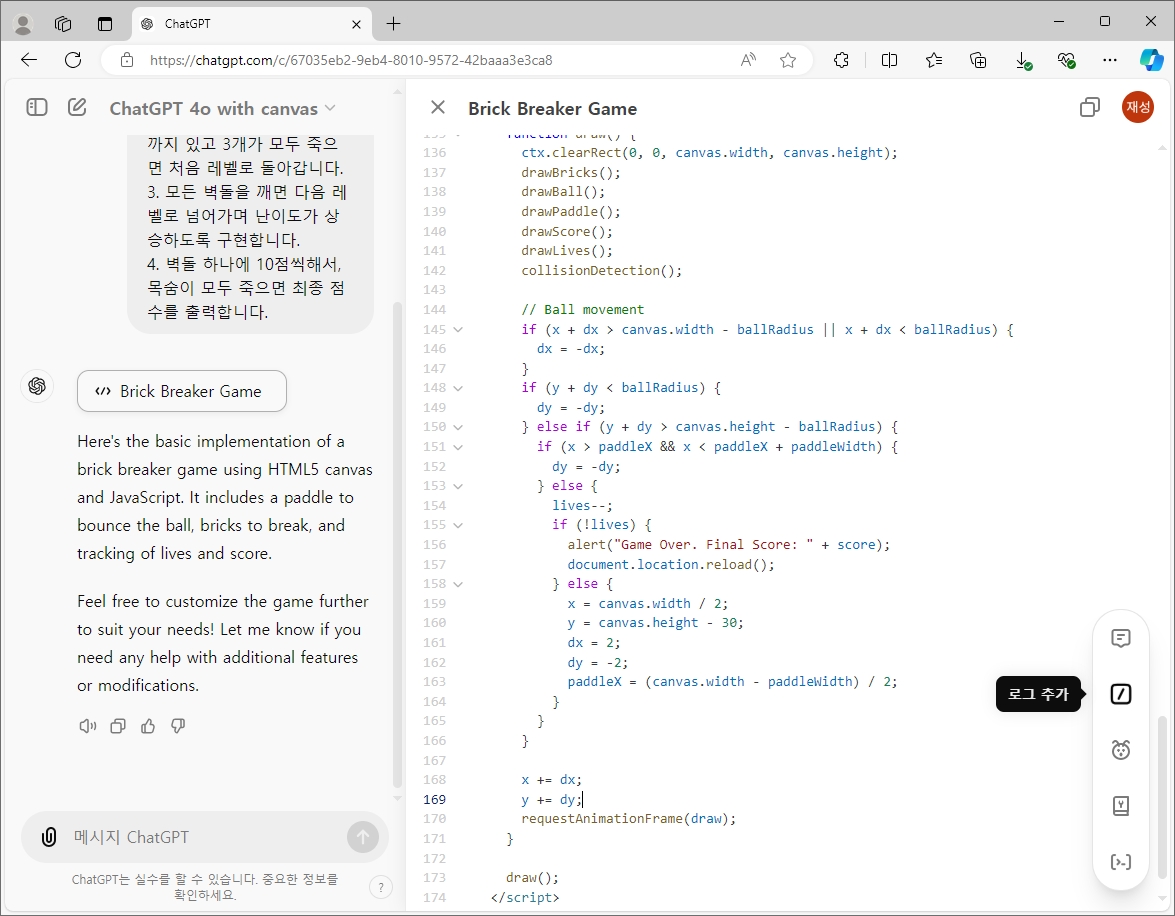
다음은 '로그 추가' 입니다.
코드의 디버깅에 도움이 될 수 있는 로그를 출력하는 코드를 삽입하게 되는 데,
마찬가지로 아래에서 예시를 보겠습니다.

코드 중간에 보면,
cosole.log("로그내용")
과 같은 로그 출력문이 포함된 것을 볼 수 있습니다.

다음은 '버그 수정' 입니다.
ChatGPT로 생성된 코드 자체가 완벽하게 생성되는 경우도 있지만,
아무래도 완벽하지 않고, 몇몇 버그를 포함해서 코드가 생성되기도 합니다.
'버그 수정' 기능을 이용하면, ChatGPT가 다시 자체적으로 코드의 버그를 찾아서
스스로 버그 수정을 하게 됩니다.

현재 예시에서 다루는 게임의 코드는 복잡하지 않아서 인지,
'버그 수정' 기능을 사용하더라도 별도의 버그가 발견되지 않았다는 것을
좌측의 프롬프트 화면에서 볼 수 있습니다.
앞에서 보셨을지 모르겠지만, 각각의 canvas 기능을 실행하면 좌측의 프롬프트 창에서 ChatGPT가 수행한 내용에 대한 내용에 대한 답변으로 보내게 됩니다.
즉, '코드' 영역만 canvas로 이동하여 보다 편리하고 직관적으로 볼 수 있게 되는 것입니다.

다음은 작성된 코드를 다른 프로그래밍 언어로 변환하는 기능인 '특정 언어로 포트'입니다.

현재는 PHP, C++, Python, JavaScript, TypeScript, Java 간의 전환을 지원하고 있습니다.

코드를 위한 canvas의 마지막 기능은 '코드 검토' 입니다.
코드 리뷰어가 코드를 전체적으로 확인하여 좀 더 나은 코드로 개선 할 수 있는 의견을 남겨줍니다.

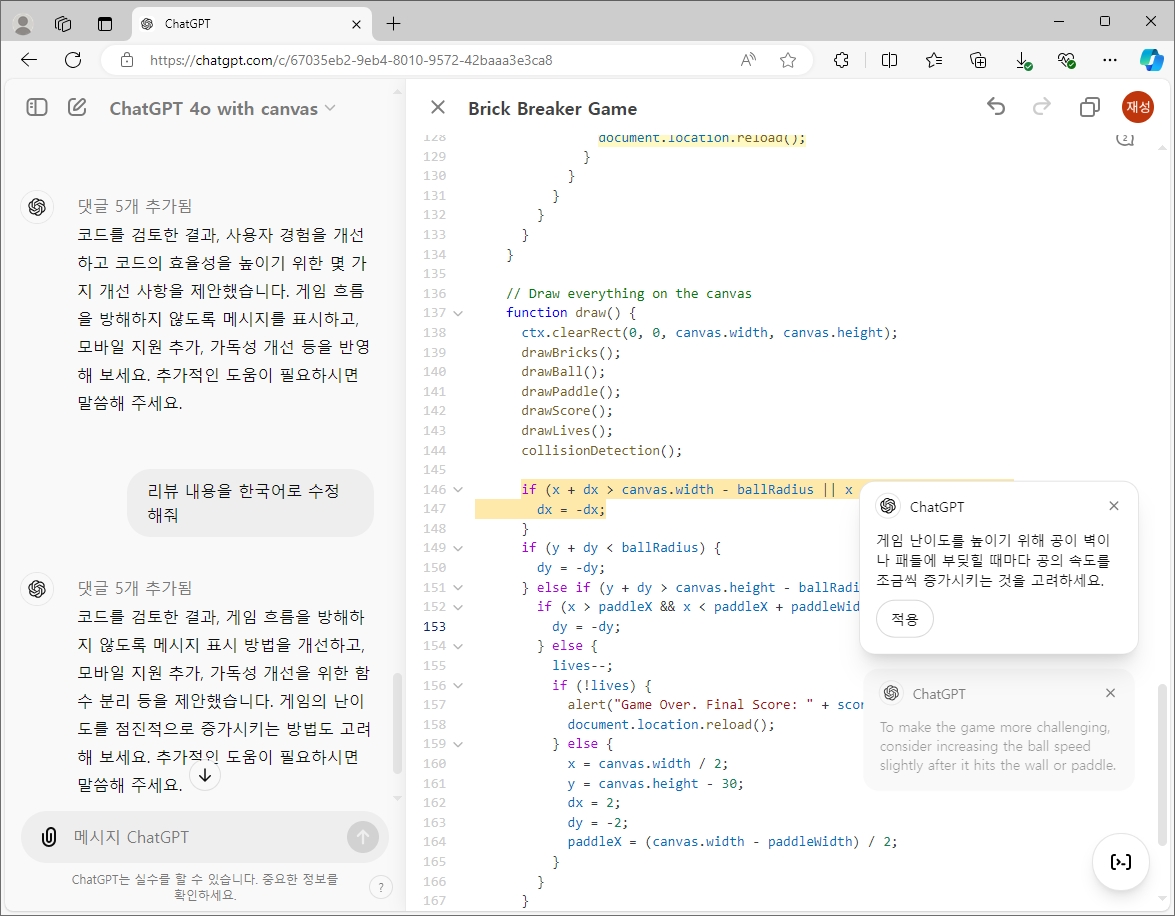
'코드 검토'를 실행하면 다음과 같이 코드를 개선했으면 하는 부분이 하일라이트 형태로 나오고, 해당 위치의 아이콘을 클릭하면 ChatGPT가 검토한 코드에 대한 내용을 볼 수 있습니다.

영어로 된 리뷰 내용을 한국어로 바꾸고 싶다면, 좌측의 프롬프트 창에서 요청을 하면 리뷰 내용을 아래와 같이 한국어로 볼 수도 있습니다.
검토된 창의 하단에는 '적용' 버튼이 있는 데, 이 버튼을 클릭하면 해당 검토 내용을 반영하여 코드가 수정되기도 합니다.

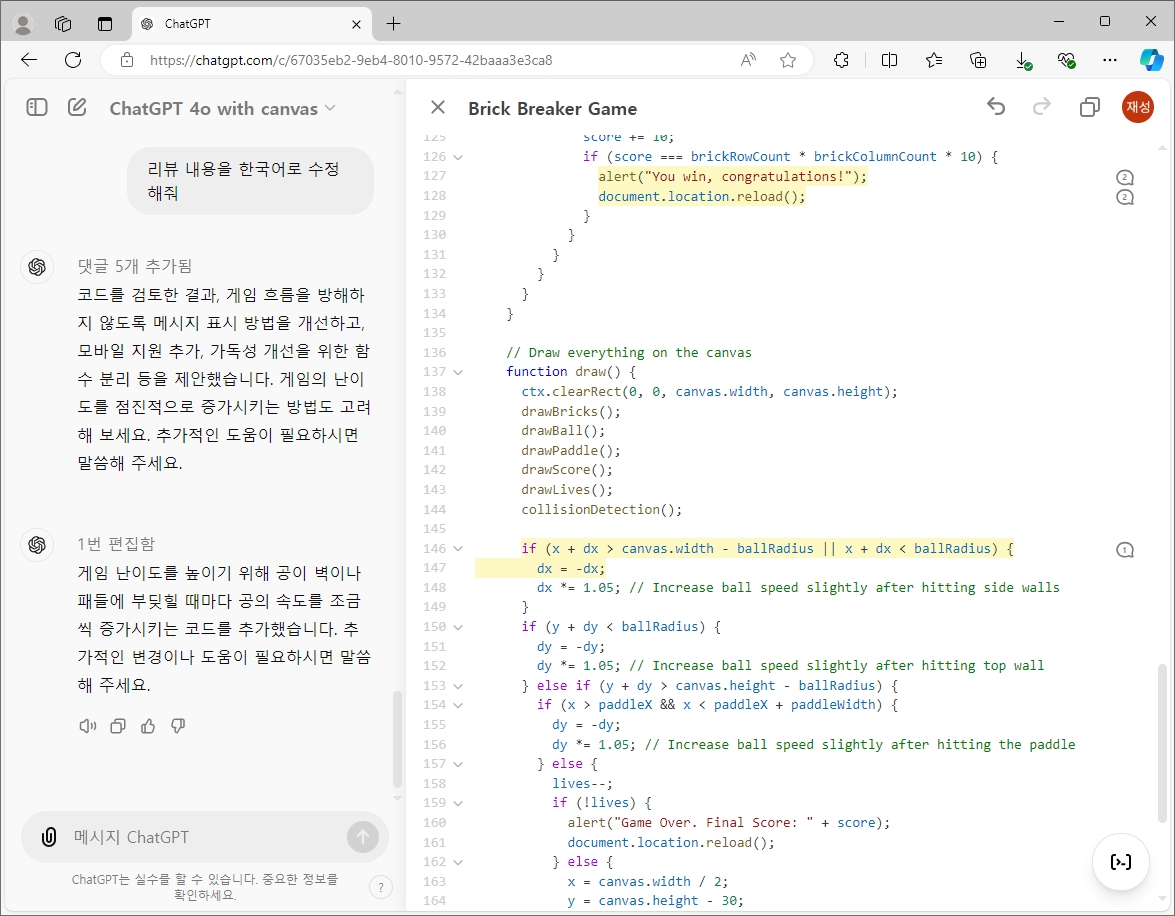
다음은 앞의 코드 검토 내용인 '공의 속도를 증가하는' 코드를 추가로 반영한 내용입니다.
하일라이트 된 바로 아랫 줄에 다음과 같이 해당 기능을 하는 코드가 반영 된 것을 볼 수 있습니다.
dx *= 1.05
canvas 기능으로 할 수 있는 것들을 기존의 ChatGPT가 하지 못한 것은 아니지만,
프롬프트가 아니라, 주요 기능들을 보다 편리하고 관리하기 쉽게 기능으로 제공하여 더 많은 생산성을 제공해주는 것 같습니다.
앞으로도 어떠한 기능으로 우리의 삶을 더 풍요롭게 만들 생산성을 제공할지 기대가 되네요.



